

The " Percentage" option can come in handy if you want to reduce the size of your image not to the exact pixel dimensions, but approximately. So, its resized copy will become 2500 x 1667 pixels. The size of the original photo is 5835 x 3890px. The height of your image will be changed to 2500 pixels, while its width will be reduced to a smaller number. However, if you upload the same photo, choose " Maximum width & height", and enter 2500 for width and 2500 for height, you won’t get a rectangular image as the result. Instead, it will be placed against a blurry background. But your photo won’t be awkwardly cropped. These settings will produce a rectangular image.

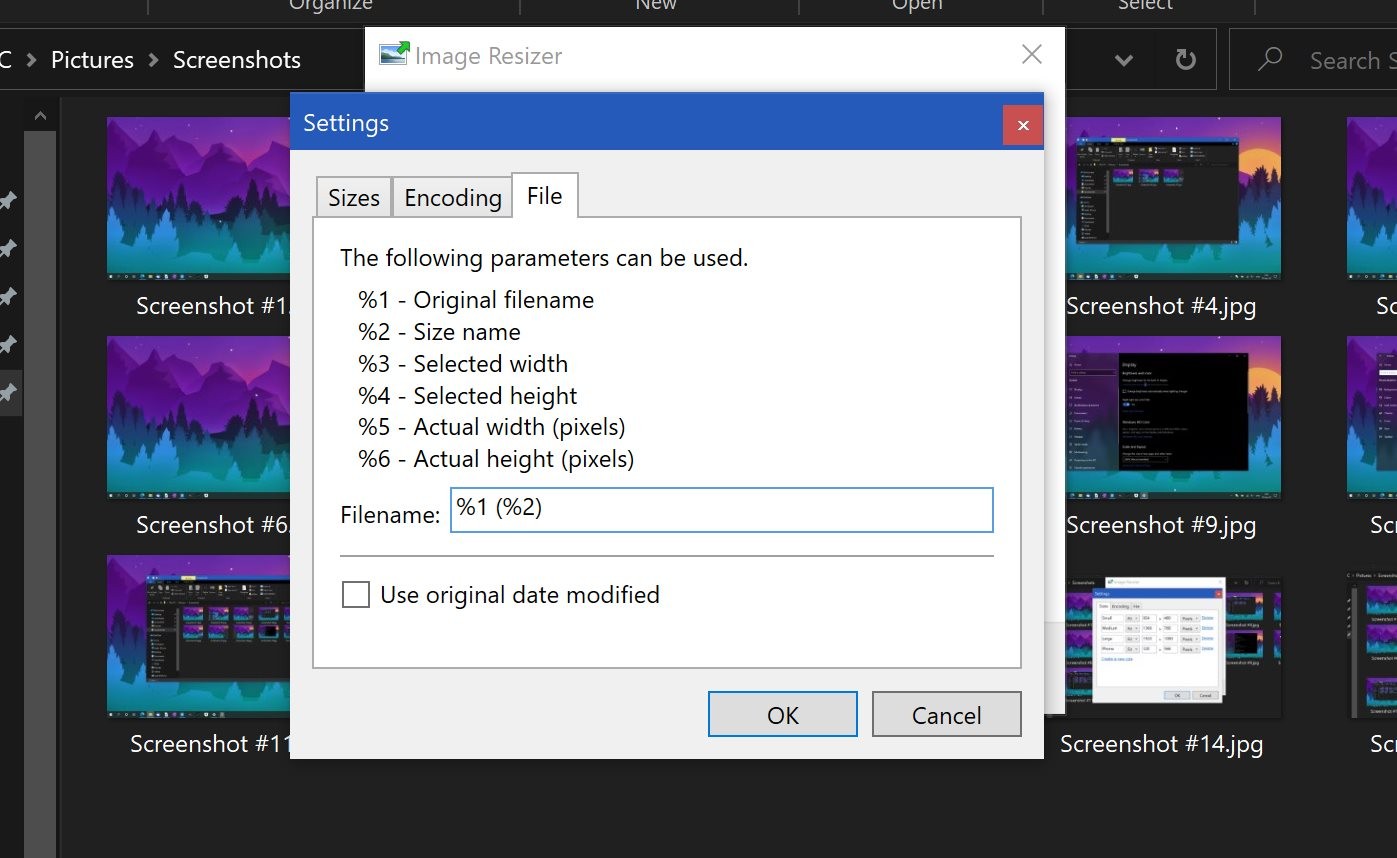
Let’s say, you upload the same vertical image from the previous example – its size is 5835 x 3890px – and choose " Exact width & height", then enter 2500 for width and 2500 for height. The "Exact width & height" and “Maximum width & height” may seem similar, but they work differently. The width was altered automatically to preserve the aspect ratio of your original image. After the resizing process is done, you will get the image that has the height of 2000 pixels and the width of 1333 pixels. Next, you type in “2000” into the bar below. You upload a vertical photo that’s 5835 x 3890px and choose the “Exact height” option in the Output Settings. You will have control over only one value since our photo resizer will change the size of the other side automatically.įor example. With the first two options, you have to enter the exact number of width or height in pixels. You can choose to retain the original last modified date on the resized image or reset it at time of the resizing action.In the app’s settings, you can choose one of the 5 resizing options: "Exact width", "Exact Height", "Exact width & height", "Maximum width & height" or "Percentage". Example: a value of %2\%1 would save the resized image(s) to Small\example.jpgĬharacters that are illegal in file names will be replaced by an underscore _. You can specify a directory in the filename format to group resized images into sub-directories. Setting the format to %1_%4 on the file example.jpg and selecting the size setting Medium 1366 x 768px would result in the file name: example_768.jpg. Size name (as configured in the PowerToys Image Resizer settings)Įxample: setting the filename format to: %1 (%2) on the file example.png and selecting the Small file size setting, would result in the file name example (Small).png. The file name of the resized image can be modified with the following parameters: Parameter

This is not a file type conversion tool, but only works as a fallback for unsupported file formats. Image Resizer enables you to specify what format the fallback encoder will use: PNG, JPEG, TIFF, BMP, GIF, or WMPhoto settings. In this case, the image cannot be saved in its original format.
Windows batch image resize tool if more than max width windows#
For example, the Windows Meta File (.wmf) image format has a decoder to read the image, but no encoder to write a new image. The fallback encoder is used when the file cannot be saved in its original format. The dimension will be calculated to a value proportional to the original image aspect ratio. Stretches the image disproportionally as needed.

The idea is that different photos with different orientations will still be the same size. Regardless if this is declared as width or height. In other words: If checked, the smallest number (in width/height) in the settings will be applied to the smallest dimension of the picture. If Ignore the orientation of pictures is checked, the width and height of the specified size may be swapped to match the orientation (portrait/landscape) of the current image.


 0 kommentar(er)
0 kommentar(er)
